Inherit, initial and unset
Intro
- Inherit is probably the easiest to understand, what it basically says is, ‘I will inherit this value from my parent’.
- Initial says, ‘hey just take the browser default for this value’.
- Unset says, ‘if there is a parent with a matching value, then I will act as inherit, otherwise I will act as initial’.
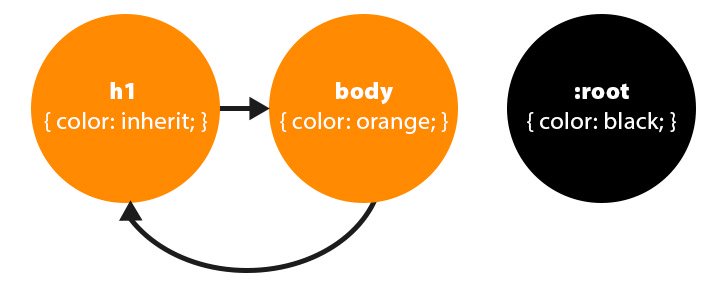
 H1 is looking to inherit a color value, which it finds in the body element.
H1 is looking to inherit a color value, which it finds in the body element.
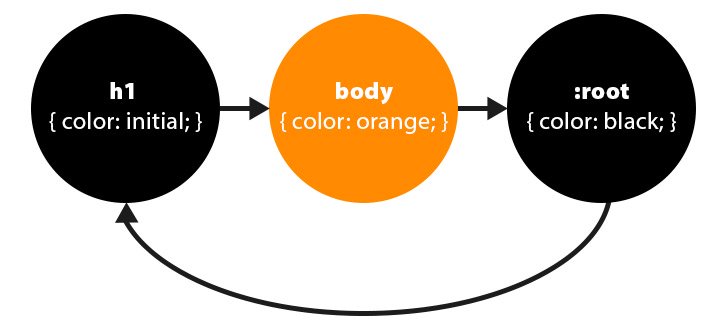
 H1 is told to use its initial value, so it skips over the body element and goes to its roots.
H1 is told to use its initial value, so it skips over the body element and goes to its roots.